Integrate with shopify
January 27, 2023

This is a quick guide on how to integrate ResolveAI chatbot into your Shopify store.
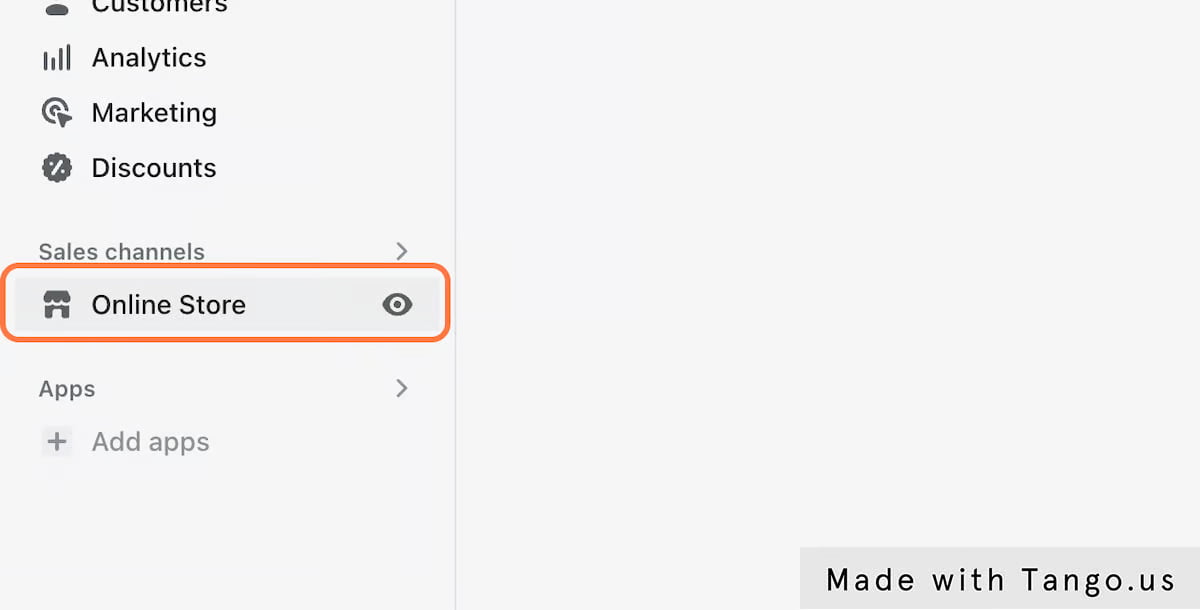
2. Click on Online Store

3. Click on Customize

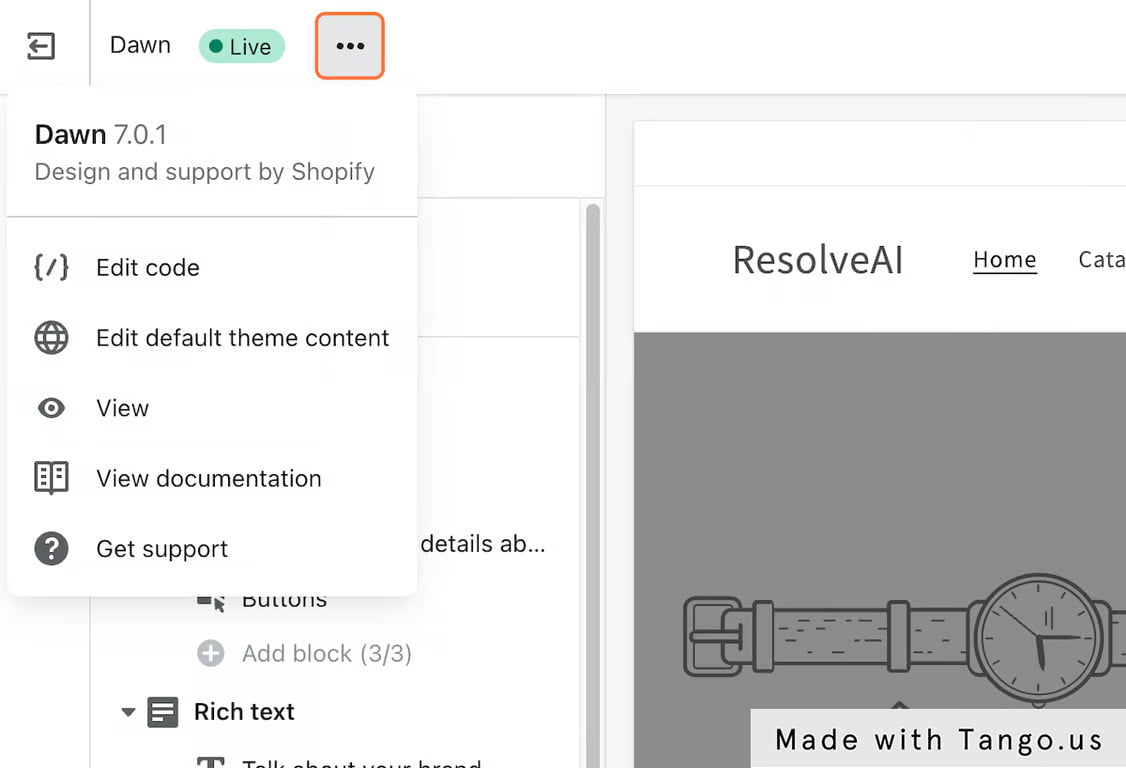
4. Click on View actions for Dawn

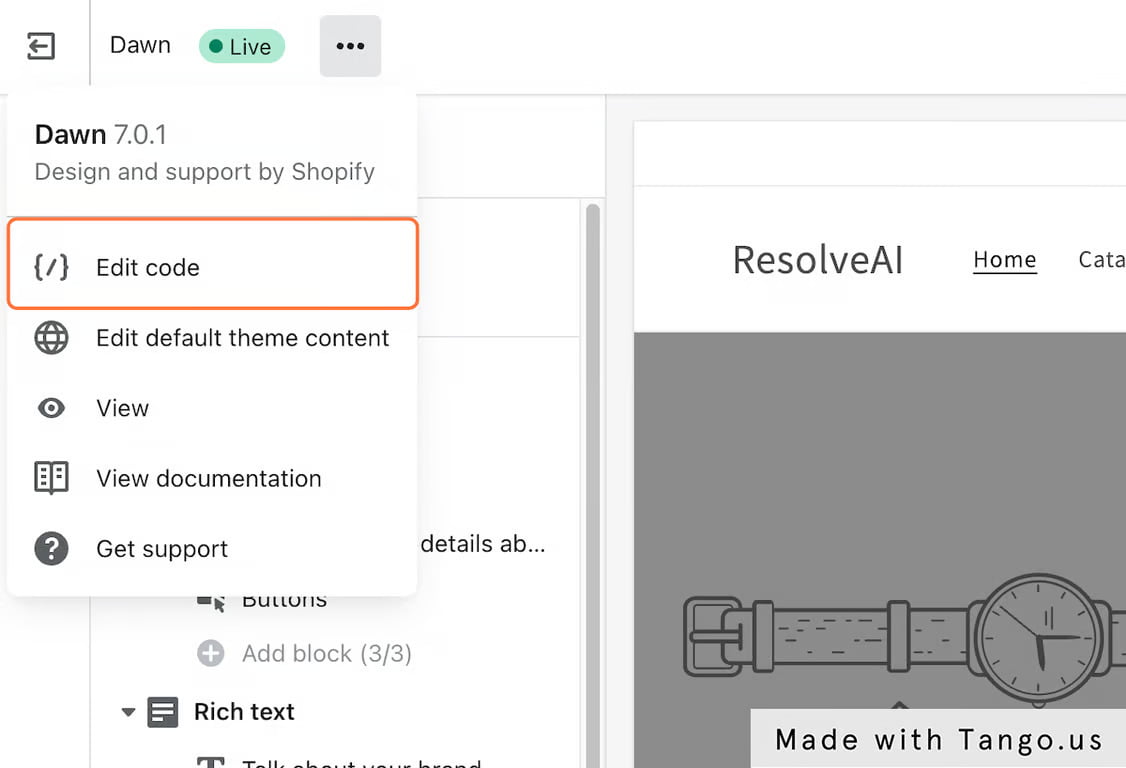
5. Click on Edit code

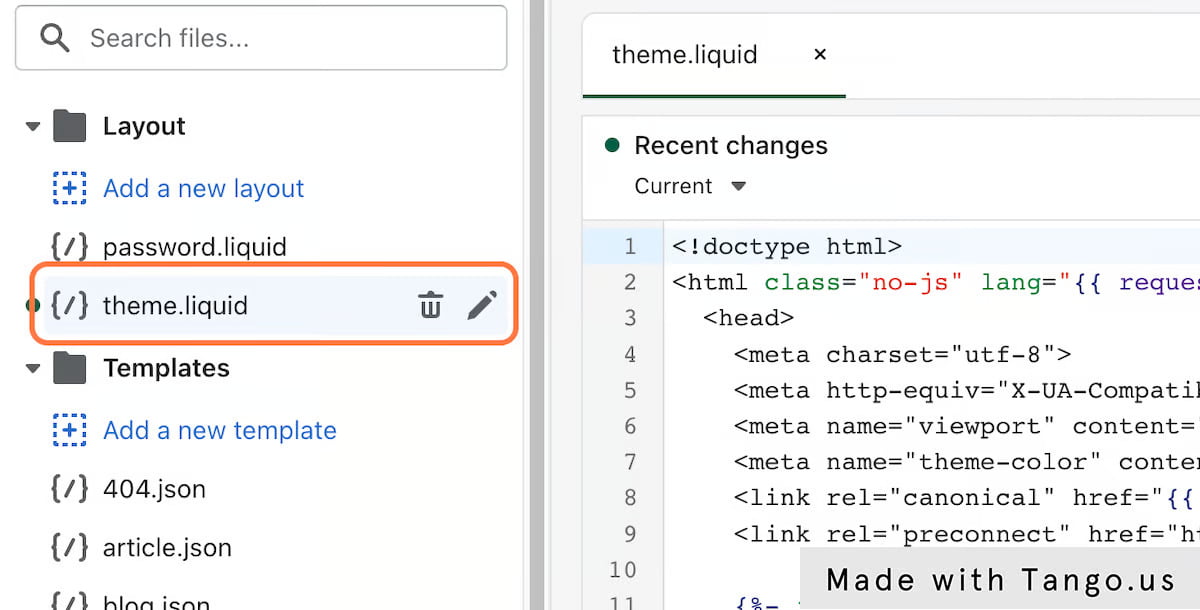
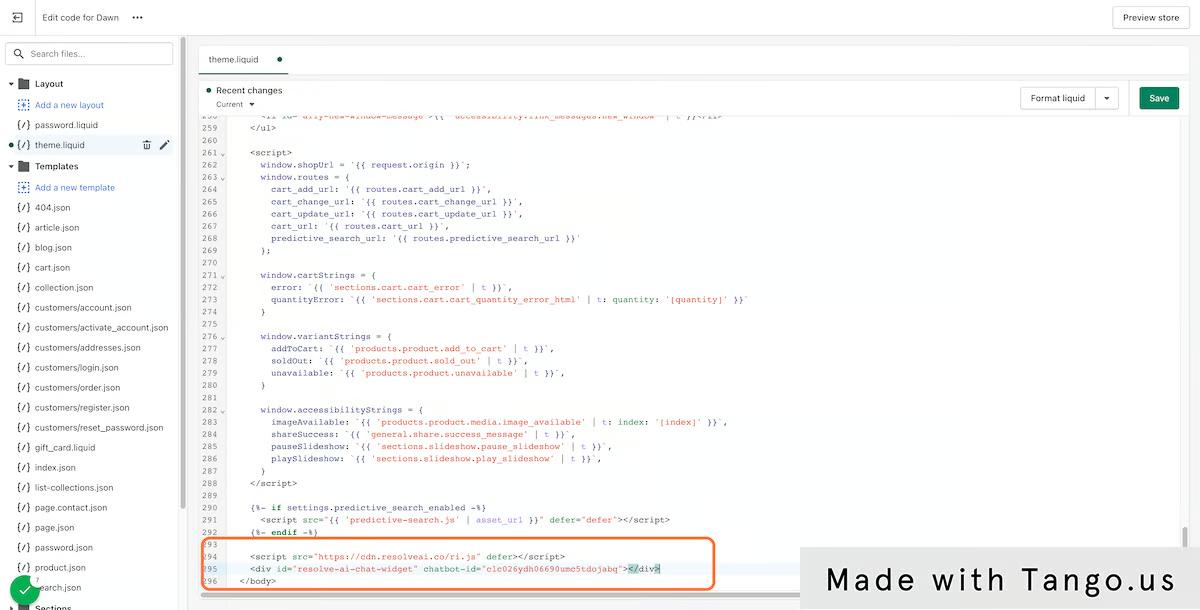
6. Click on theme.liquid

7. Paste selected Chatbot integration snippet at the bottom of tag

8. Click on Save

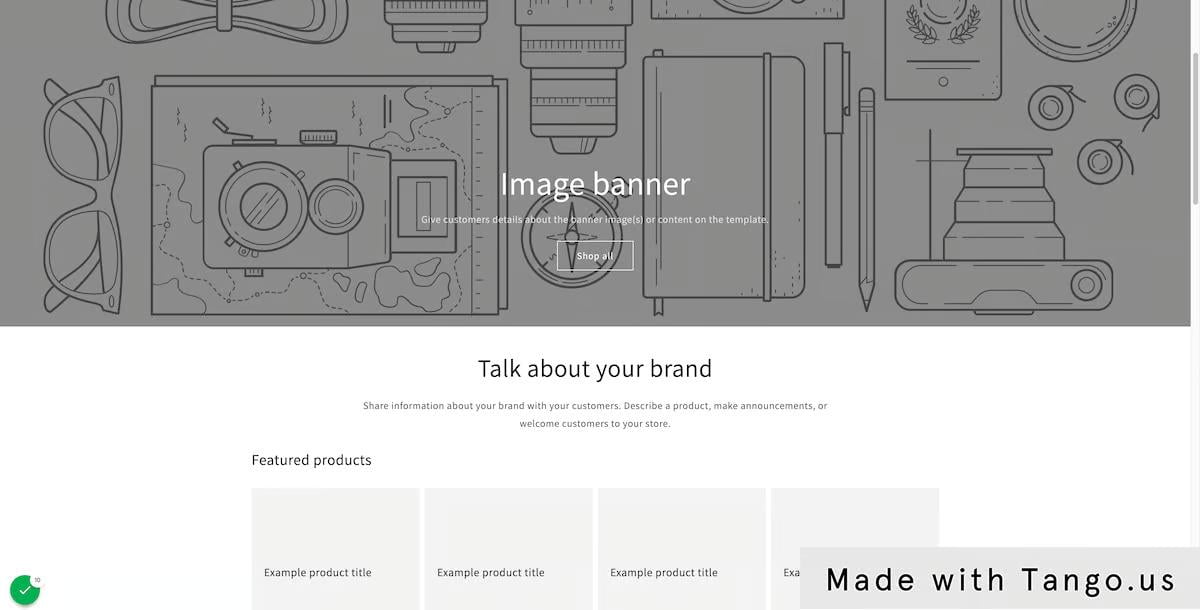
9. Click on preview and chatbot icon should appear at the bottom

10. Click on highlight