Integration with wordPress
February 12, 2023

In this short guide I will show you how to integrate ResolveAI Chatbots with WordPress.
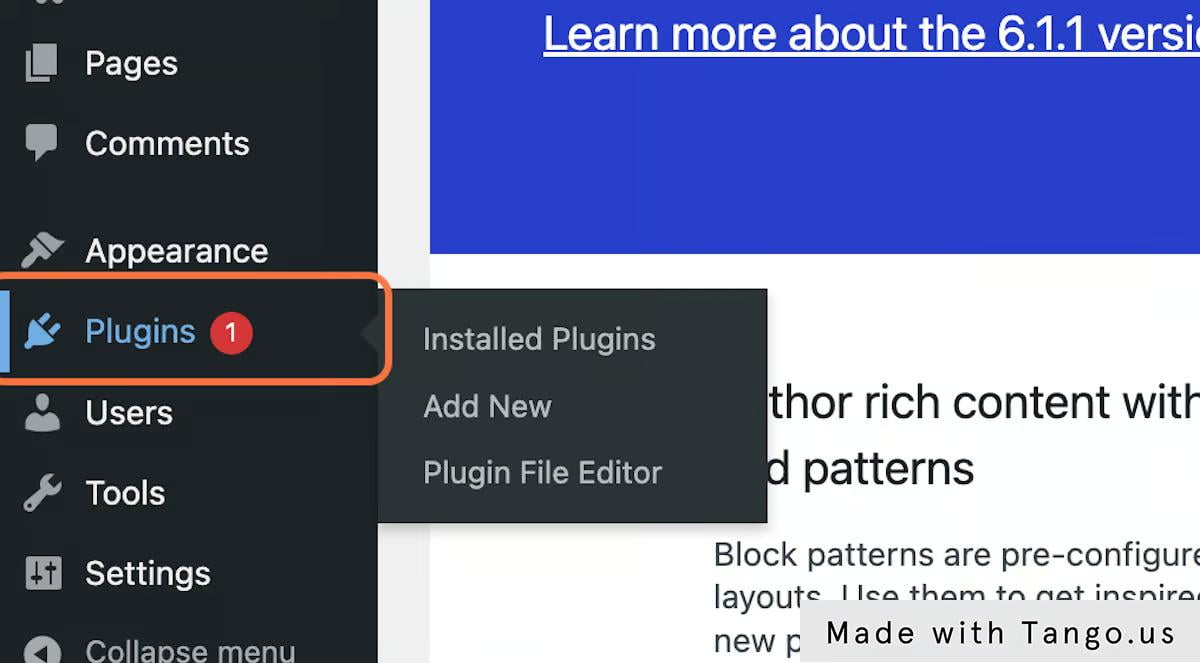
1. Go to WordPress Admin Dashboard
2. Click on Plugins

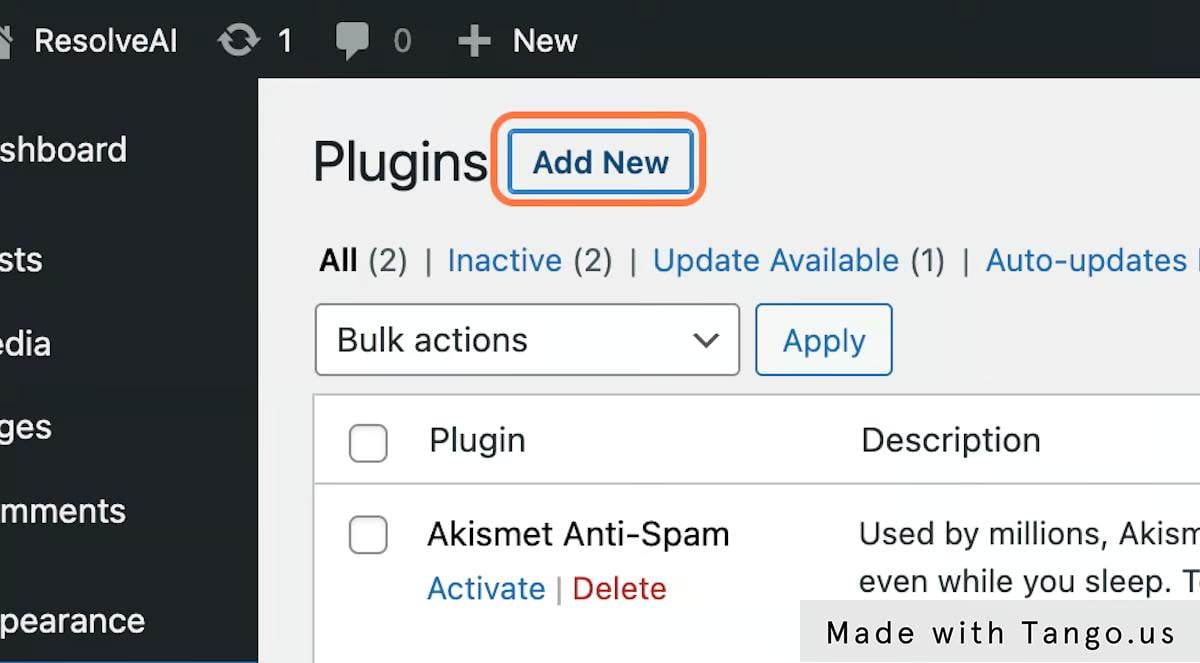
3. Click on Add New

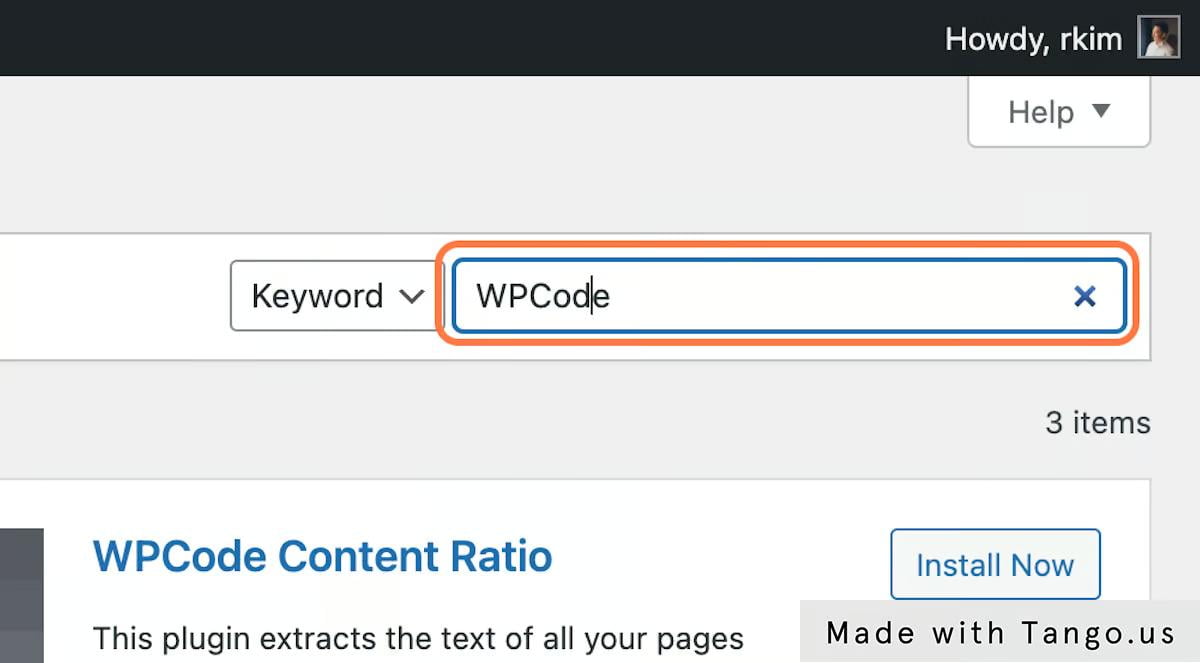
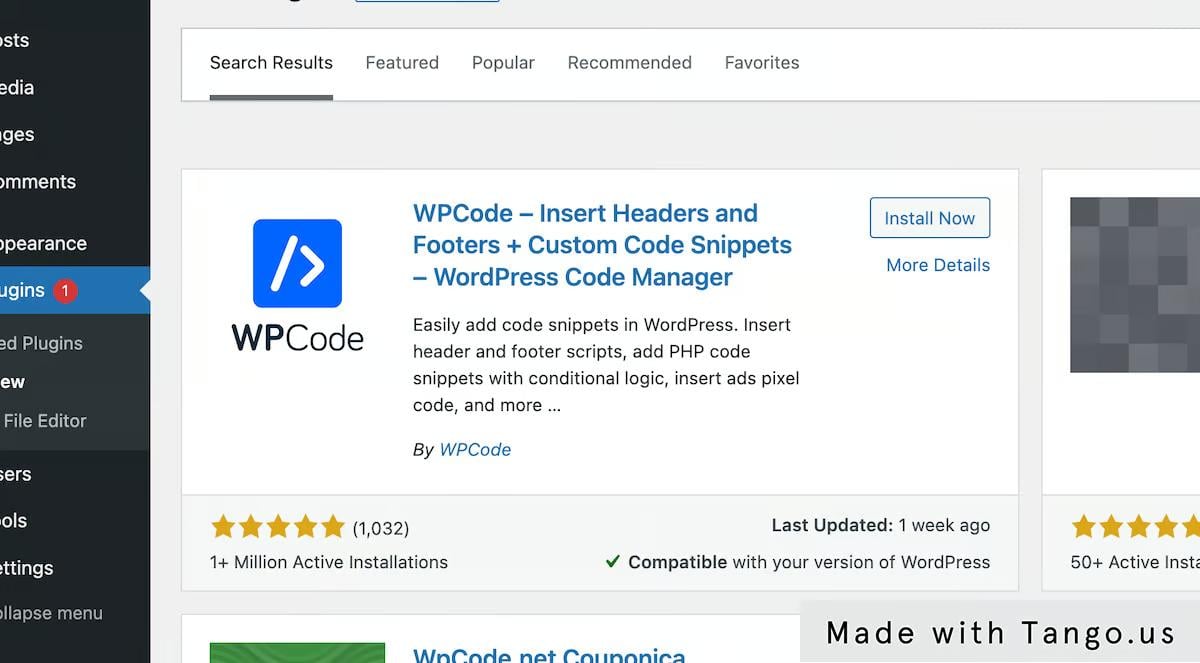
4. Search for WPCode plugin

5. Click "Install Now"

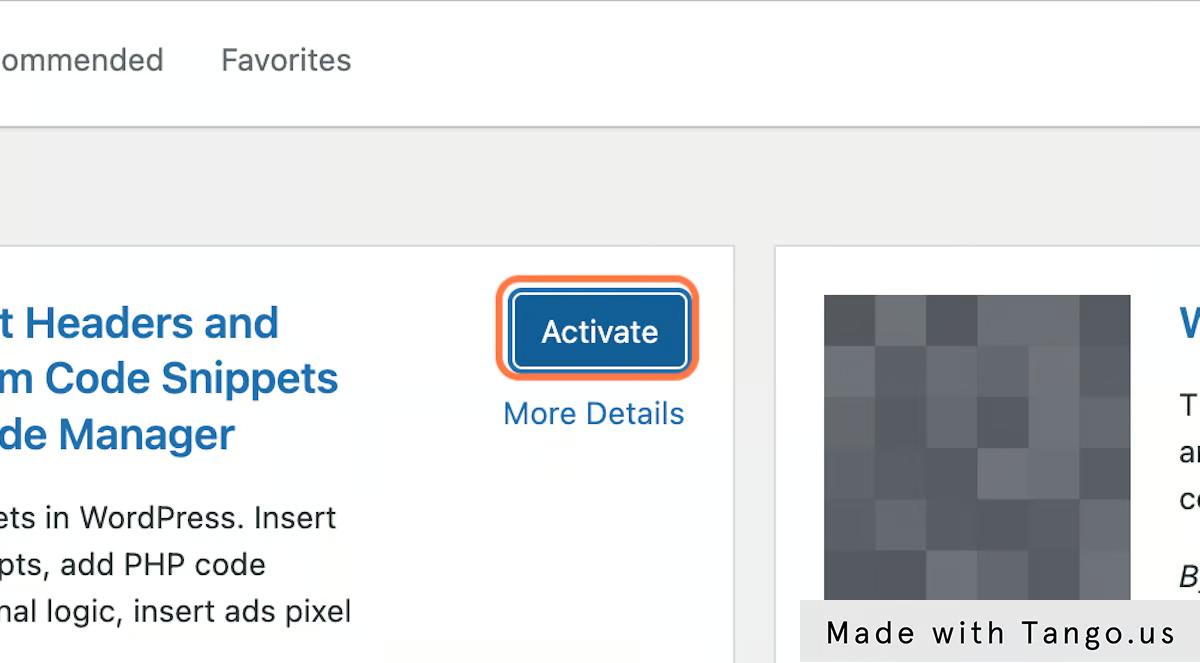
6. Once installation is finished, click on Activate

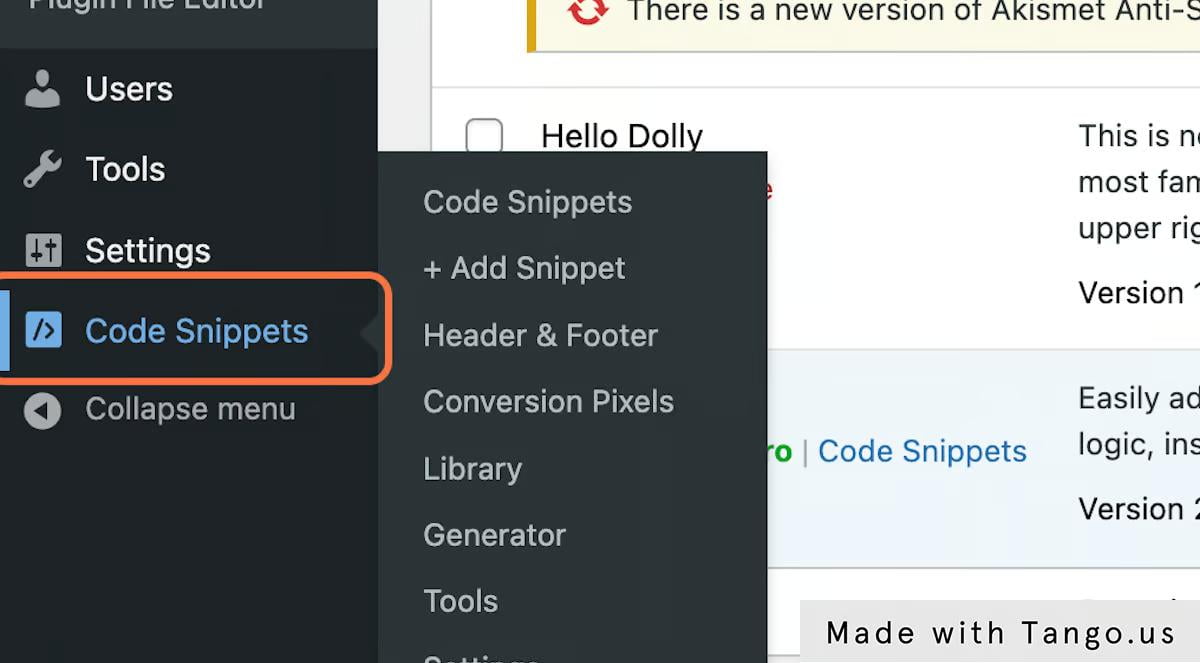
7. Next you should see "Code Snippets" navigation menu on the left.

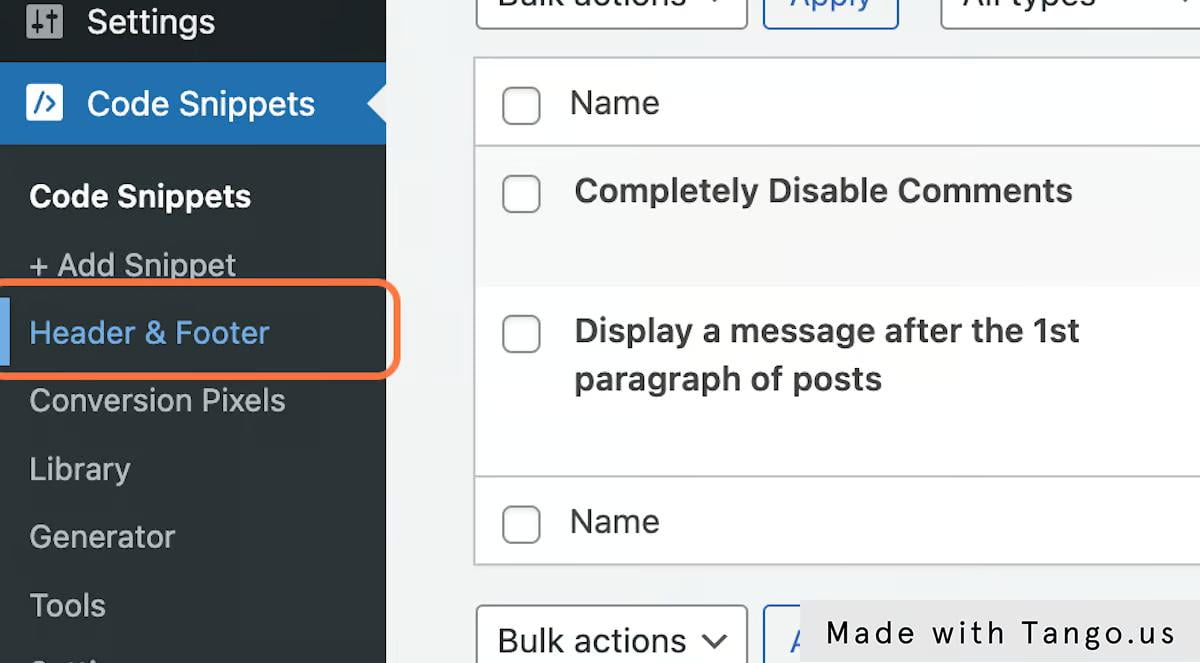
8. Click on Header & Footer

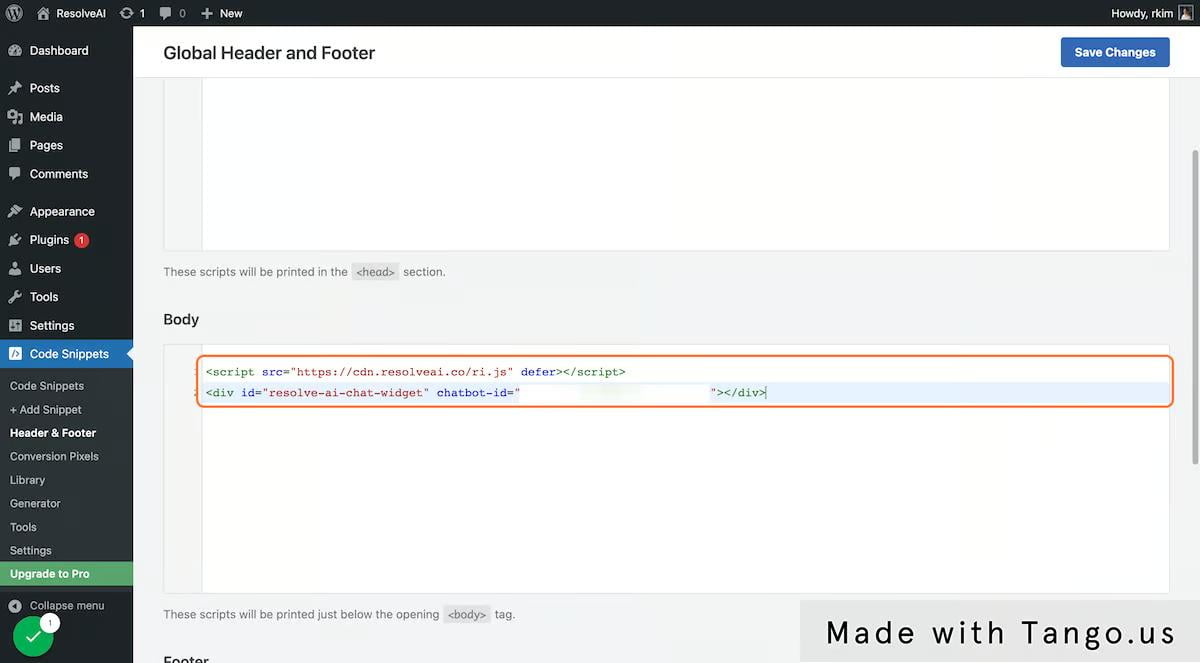
9. Find "Body" section and paste chatbot snippet there

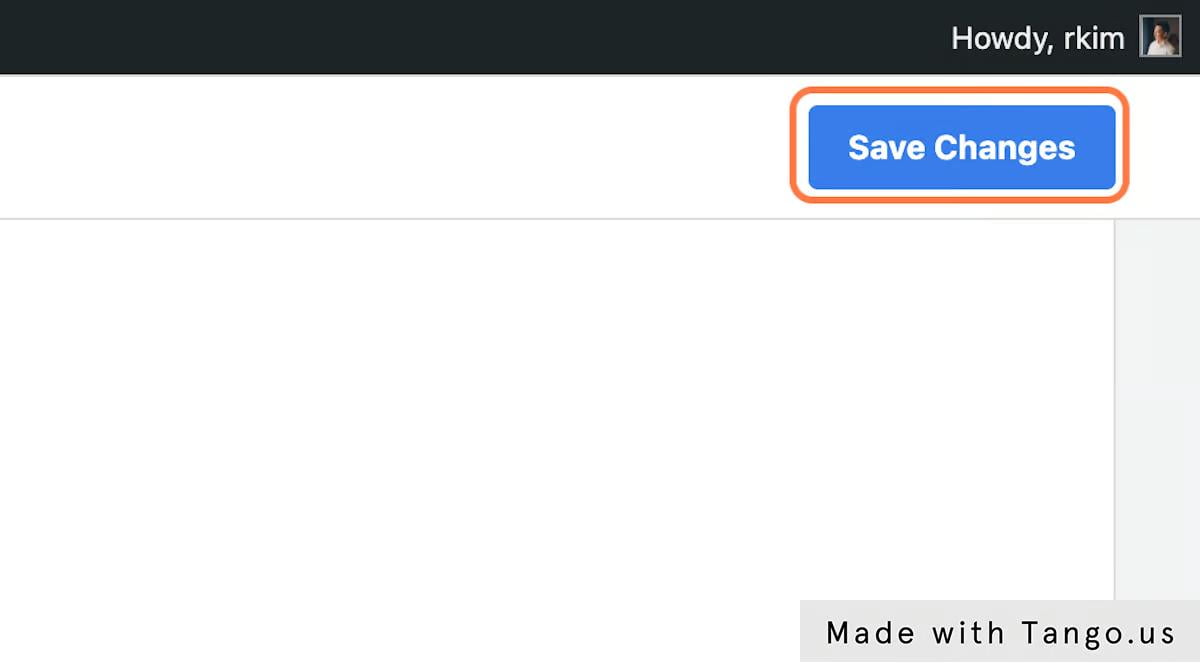
10. Click on Save Changes

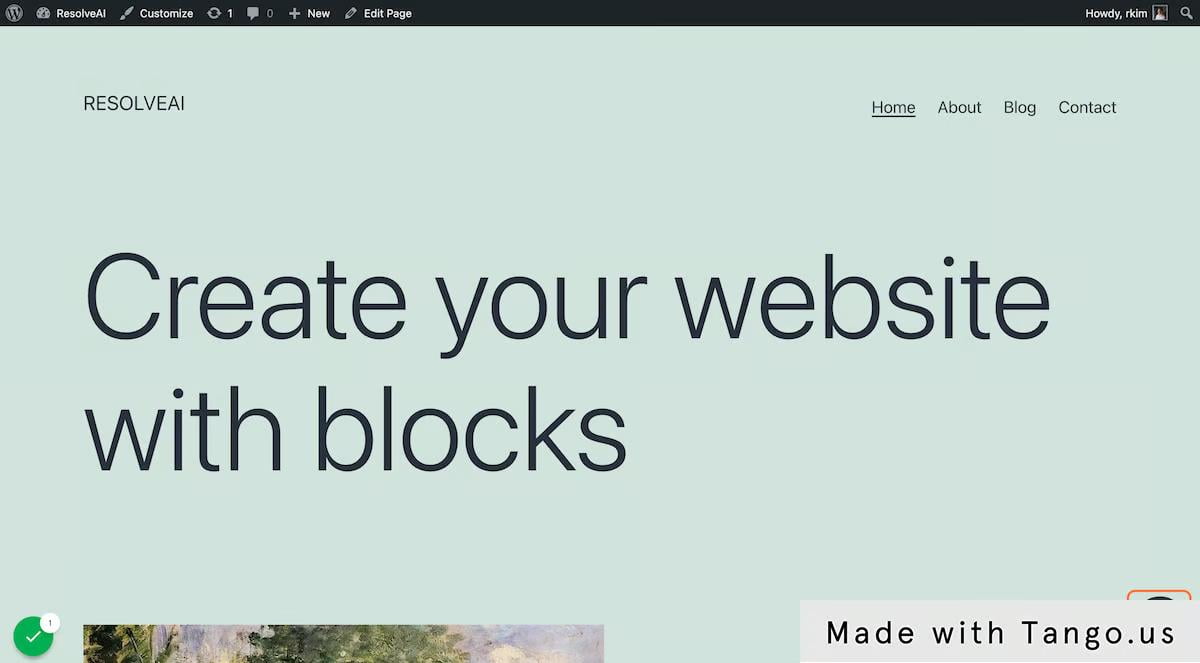
11. Click on Visit Site

12. Voila! ResolveAI Chatbot in your WordPress Website 🎉