- Install & activate the WordPress plugin
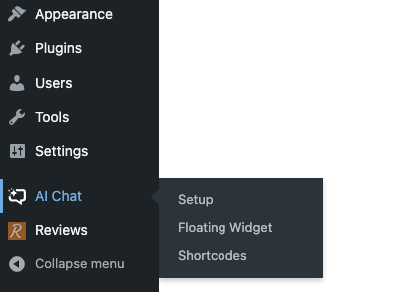
- Click on “AI Chat” in the left menu

- Login to your ResolveAI Dashboard
- Go to “Chatbots” and click on your Chatbot
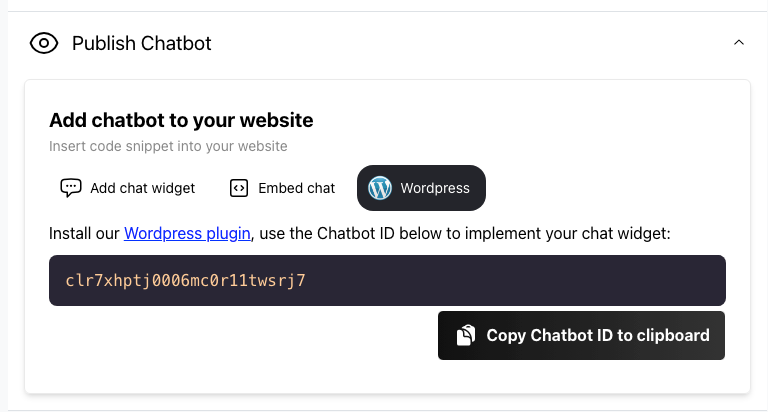
- Go to “Publish Chatbot” tab and click on “WordPress”
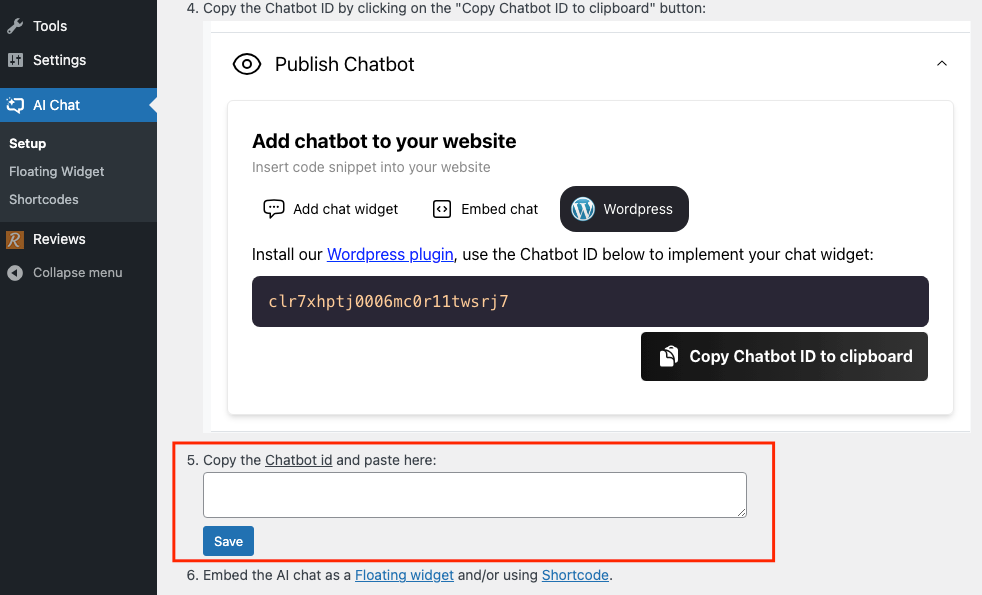
- Copy the Chatbot ID by clicking on the “Copy Chatbot ID to clipboard” button:

- Copy the Chatbot ID and paste it to the text box, then click on the “Save” button:

Choosing pages to show/hide the chatbot floating widget
- Go to “Floating Widget” in the left menu

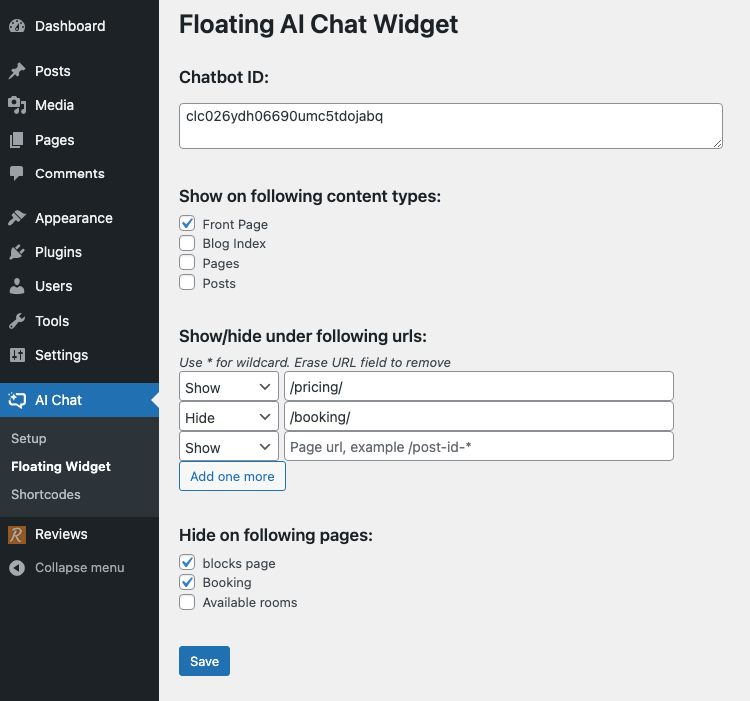
- Select / unselect the pages you’d like to show or hide the chatbot widget to your choice

- Click on the “Save” button
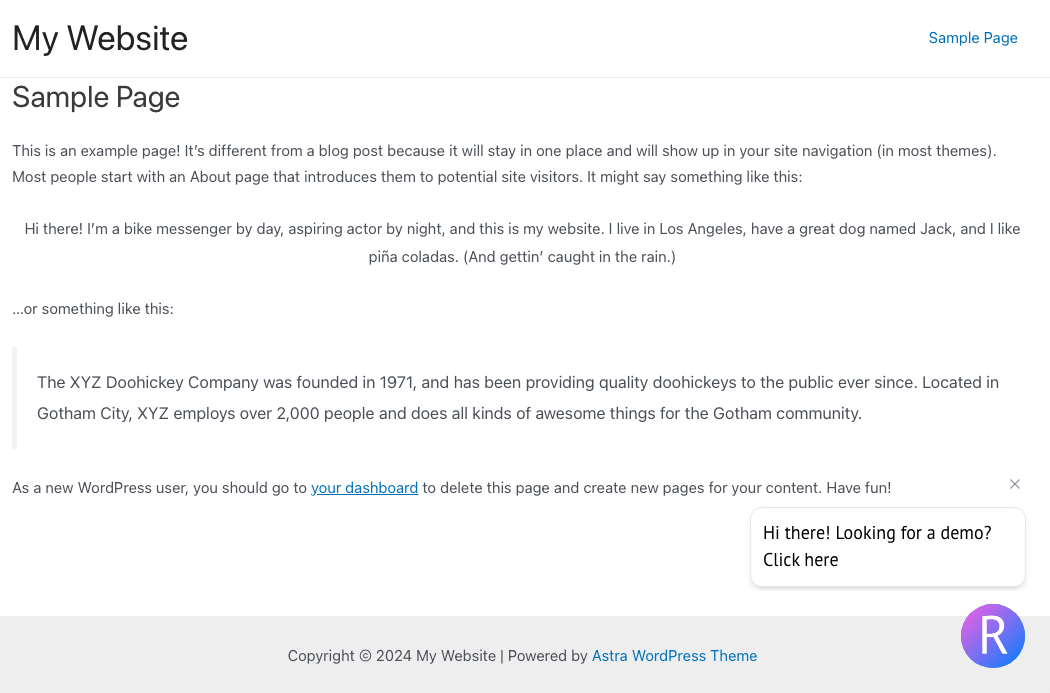
- All done!

Embedding the chatbot inline in the page with shortcode
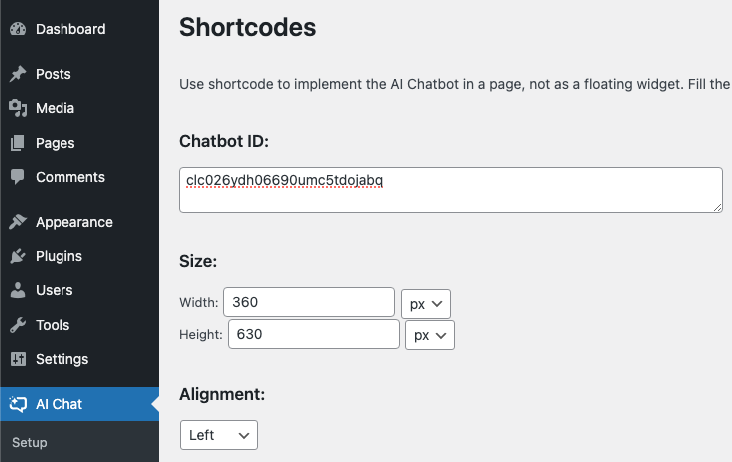
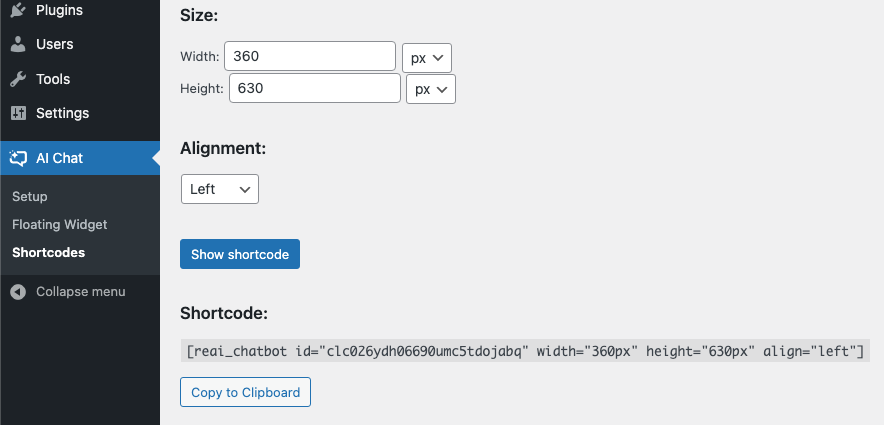
- Go to “Shortcodes” in the left menu

- Update the size & alignment according to your choice

- Click on the “Show shortcode” button, then on the “Copy to clipboard” button to copy the shortcode to the clipboard

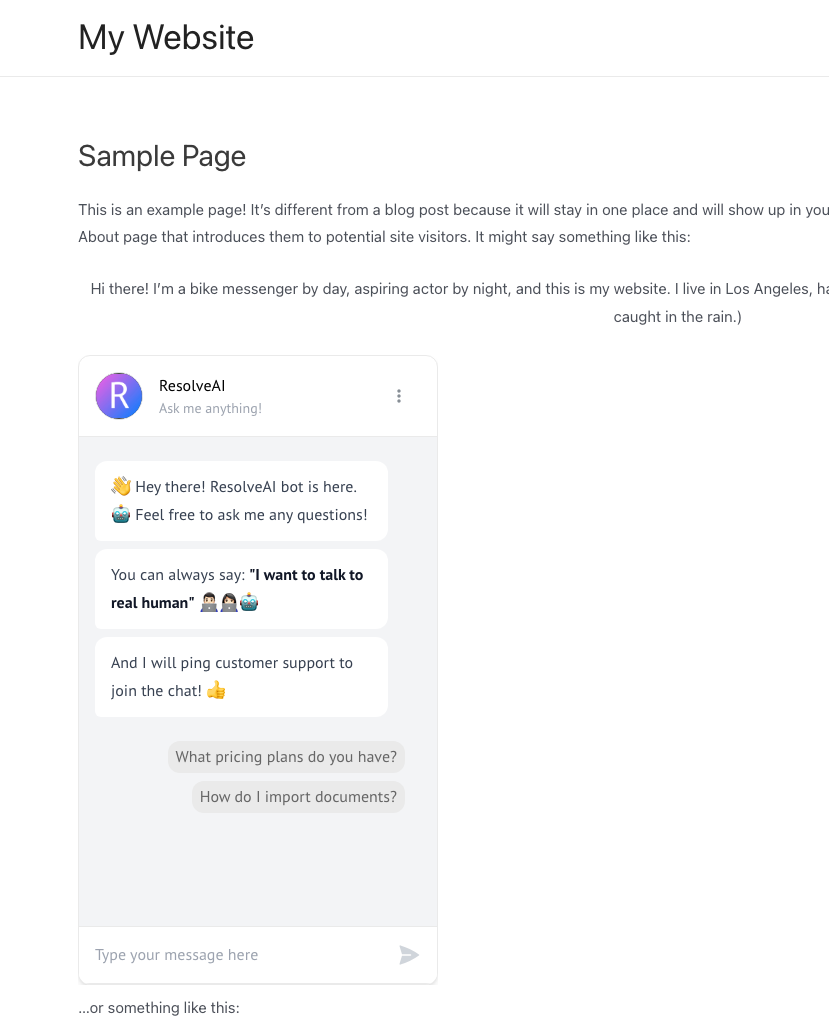
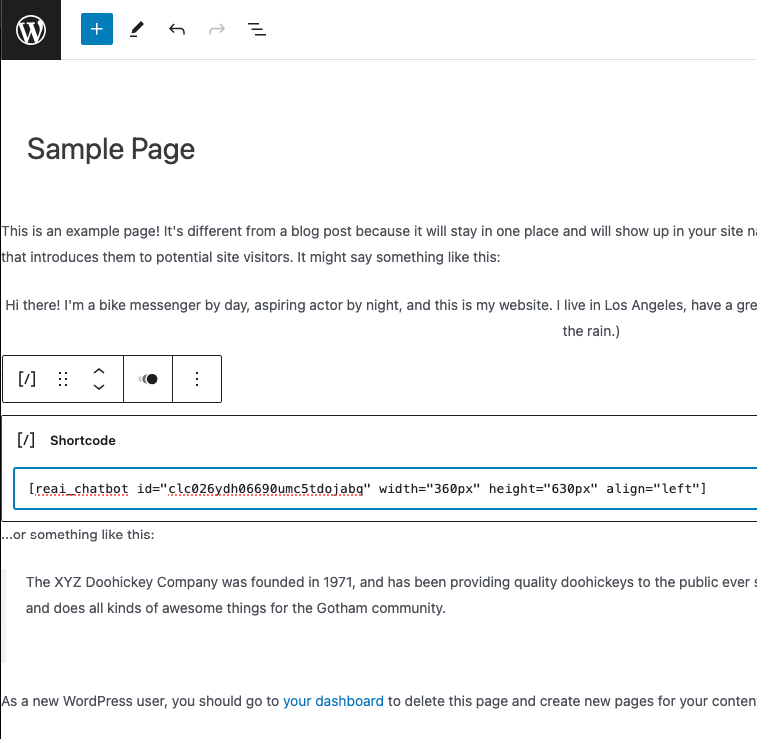
- Paste the shortcode in any page you’d like it to appear

- All done!